如何直接在odoo修改html前端页面
比起许多传统的ERP系统,Odoo提供了一个美观且易于上手的界面。传统的ERP系统大多仍采用桌面软件为客户端的方式,界面的美观和清楚程度不佳,而且修改困难,需要专门的工程师或原厂,更甚还要取得授权才能修改。 Odoo则提供了web-based的客户端界面,且因为开放原码的关系,使用者也可自行修改。原厂的Odoo Apps 网站,也有收录许多第三方制作的背景主题,让不会写程序的人,也能更换自己喜欢的背景主题。
制作背景主题模组的方式,可以大幅变更Odoo界面的外观,但也有不少时候,我们只是想修改一些小地方而已,这时该怎么办?Odoo后台界面也有提供了一个功能,让我们可以直接修改界面的模板,快速的修改小地方。如果是大幅度的修改,还是建议使用背景主题模组的方式,比较容易纪录修改的地方,方便未来后续的修改。
在Odoo后台修改Odoo界面
1.首先,开启Odoo的开发者模式。在浏览器网址中,/web 的部分后方插入“?debug=”后,按下Enter键,就可以进入开发者模式。
2.以管理员身份登入Odoo。
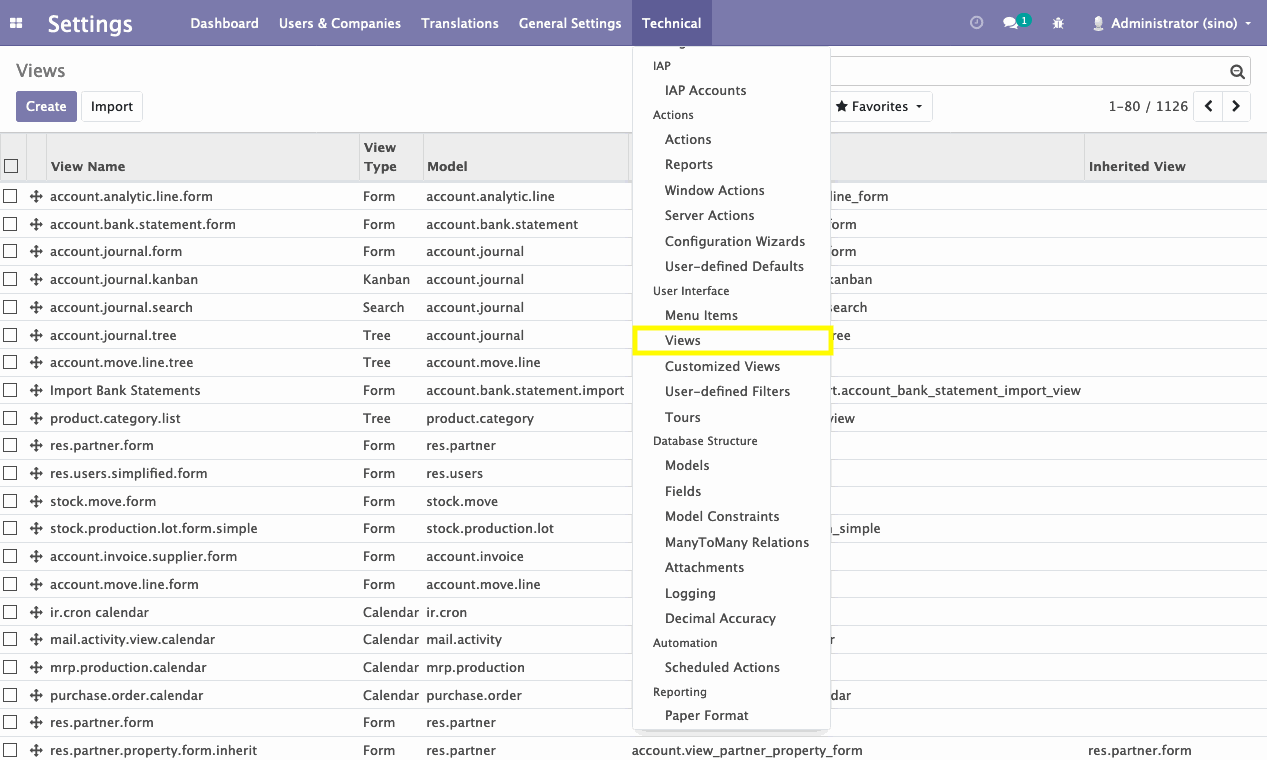
3.到“设定”选单里的“技术 > 使用者界面 > 检视”。
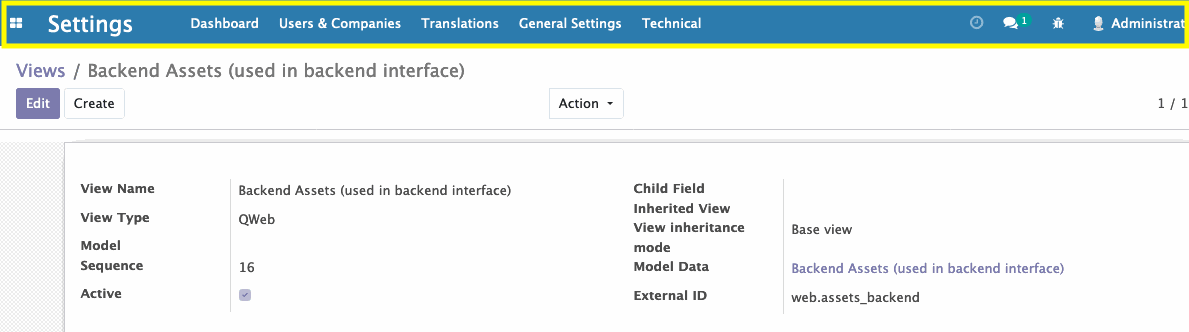
4.此处列出的,就是所有的Odoo界面的模板。只要找到对应要修改的地方的模板,就可以修改成你要样子。

修改Odoo界面底色
以下用我们自己比较常用到的一个修改来当作范例,教大家如何直接在Odoo中修改CSS,变更Odoo界面的底色。我们利用这个方式,来区分正式环境和测试环境,降低使用者弄错的机会。
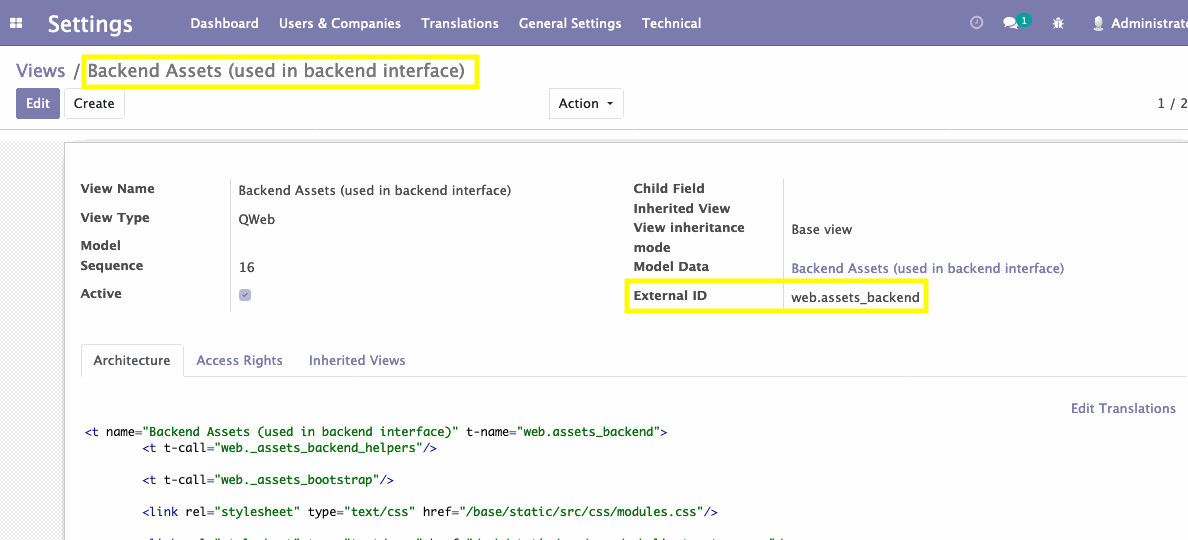
1.在上一段中所提到的模板列表中,搜寻“Backend Assets(used in backend interface)”。该模板的外部ID(External ID)是“web.assets_backend”,不要跟其它模板弄混了。这个模板会载入所有后台界面用到的外观档案,包含CSS与javascript。

2.点击“编辑”进入编辑模式。
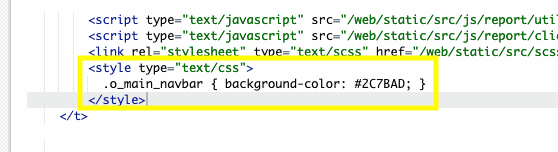
3.在档案的末尾,“</t>”标签之前,加上以下段落:
<style type="text/css">.o_main_navbar { background-color: #2C7BAD; }</style>

4.这样就可以将Odoo界面上方的选单列的底色,修改成 2C7BAD 这个色号的颜色。此处的色号是十六进制的RGB色号,可以利用绘图程序调出你要的颜色以后,再找到对应的色号。或是利用网络找到你要的色号。
5.保存修改后,重新载入页面,就可以看到修改后的结果。
注:第三步中加上的代码,要记得加在档案的末尾,避免被模板中其它载入的档案覆盖。

以上的方式可以用来修改CSS相关的设置,但要注意模板载入的顺序。你修改的CSS class有可能在其它继承的模板中也有修改,造成你的修改被覆盖的情形。这个时候就要找到覆盖过你的修改的模板,把你的修改移到该模板中。
若是你修改的模板的模组有被更新,你的修改有可能会被还原。例如本范例中的模板是属于“web”模组,如果该模组被更新了,上述的修改都会被还原。所以大幅的的更新,还是建议要做成模组,避免被还原掉。
利用网站开发工具
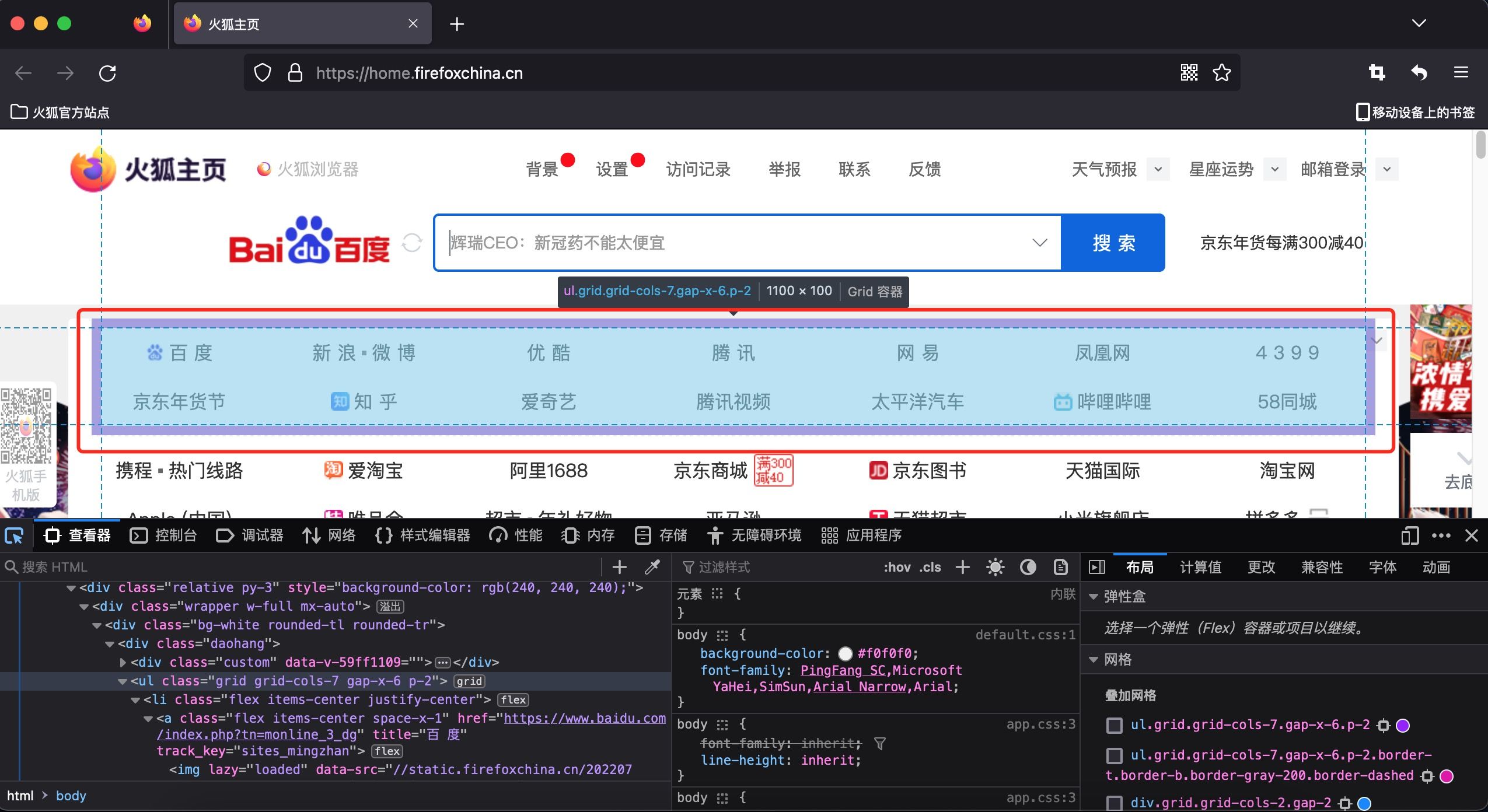
现在许多浏览器都提供网站开发工具,方便我们可以快速的找到想修改的CSS class。以下以Firefox为范例来说明。
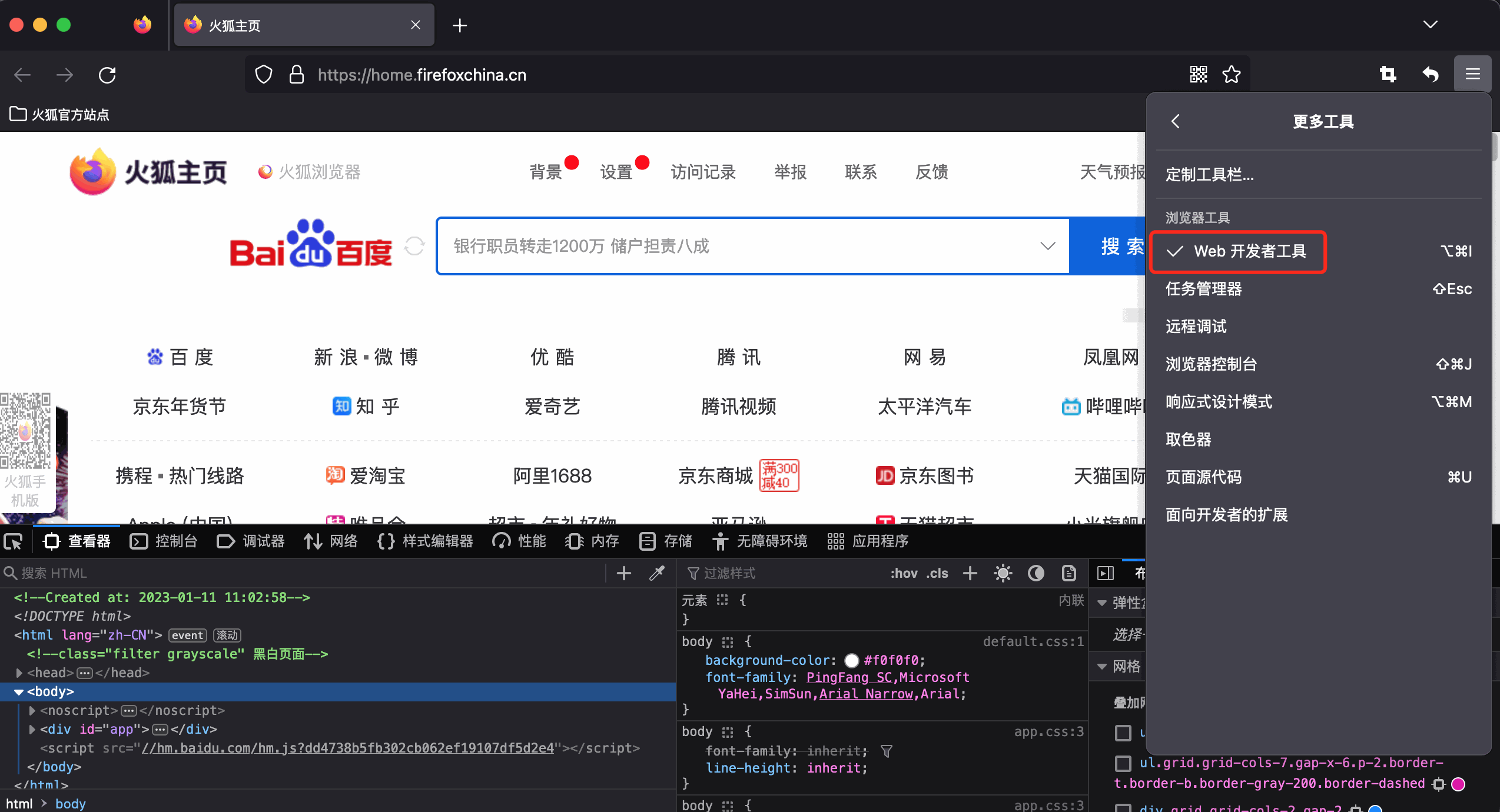
1.到浏览器右上角“设置”选单里的“更多工具 >web开发者工具”。
2.浏览器下方就会开启开发者工具视窗。

3.在下方的HTML原码视窗中,用鼠标移到你需要看的段落,就会在上方画面反白呈现。利用这个方式就可以找出你想调整的区块在原始档中的位置。
4.找到对应的HTML段落后,就可以找出对应的CSS class。
5.画面下方中间的视窗,会显示出当前选取段落的CSS class的相关CSS设定。
6.可以在原始码视窗中修改HTML原始码,直接看到修改后到效果。这里的修改只是暂时性的,不会影响到实际 Odoo的原始码。
找到想修改的CSS class以后,就可以利用上一段提供的方法,修改底色、自行、字体大小等等外观。只要是可以透过CSS设定的,都可以透过这个方式修改。